Add signature below every post in Blogger
If you are new to blogger, you may be wondering how to add signature below every blogger post. It will insure your reader about the originality of the content. It is most important function in terms of privacy of content because large no. of automatic content copier are available on the Internet. Visit Mylivesignature, provide an online application for creating your signature. There are several option to do the same but we adopt the easiest one.
First of all perform your signature on a white paper and obtained a jpg file for your signature through scanner. And upload that file to internet to obtained a URL.
How To Add Signature Below Your Blog Post
- Login to your blogger Dashboard
- Go to Settings / Formatting.
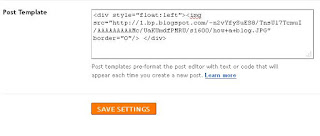
- In Post Template, add the following code
<div style="float:left"><img src="Signature-Image-Link" border="0"/> </div>
Replace Signature-Image-Link with your signature image URL. and enjoy!!!!
Hope you like this post of ours, to read more post of similar and many more on blogging, enter your email and subscribe with us to receive updates of this blog via email or subscribe to as a reader.
Category : Blogger Tips





0 comments